Enlighter je besplatan i jednostavan WordPress dodatak namenjen za isticanje sintakse koda na vašem sajtu.Pokreće ga EnlighterJS JavaScript biblioteka, koja omogućava atraktivan prikaz koda.Korišćenje je jednostavno: dodajte novi “Enlighter Sourcecode” blok u Gutenberg editoru i unesite kod koji želite da istaknete; Enlighter će se pobrinuti za ostalo.
Ključne karakteristike Enlighter dodatka:
- Integracija sa Gutenberg i Classic editorima: Pruža potpunu podršku za oba editora, omogućavajući lako umetanje i formatiranje koda.
- Prilagodljivi tematski dizajn: Uključuje grafički prilagođivač tema koji vam omogućava da modifikujete ugrađene teme bez potrebe za poznavanjem CSS-a.
- Podrška za više programskih jezika: Podržava isticanje sintakse za sve uobičajene programske jezike, a takođe poseduje i snažan generički mehanizam za isticanje za nepoznate ili nepodržane jezike.
- Grupisanje koda: Omogućava automatsko kreiranje tabova za prikazivanje više blokova koda zajedno, što je korisno za primere na više jezika (npr. HTML+CSS+JS).
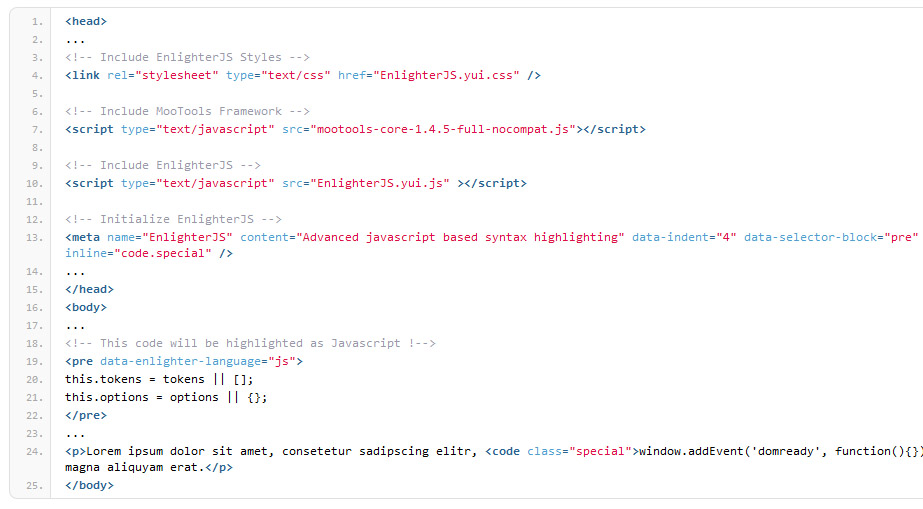
- Inline isticanje sintakse: Podržava isticanje sintakse unutar teksta, što je korisno za kratke fragmente koda unutar pasusa.
- Napredne opcije konfiguracije: Dostupne su kroz stranicu sa opcijama dodatka, omogućavajući detaljnu prilagodbu prema vašim potrebama.
- Ekstenzibilni jezički i tematski mehanizmi: Omogućava dodavanje sopstvenih jezika i tema za isticanje.
- Automatska transformacija: Automatski konvertuje klasične blokove koda u Enlighter Sourcecode blokove, olakšavajući prelazak sa starijih formata.
Enlighter je kompatibilan sa svim modernim veb pregledačima koji imaju omogućen JavaScript i HTML5 podršku za “data-” atribute.Takođe je potpuno usklađen sa GDPR-om, jer ne zahteva eksterne resurse niti prikuplja podatke.
Za dodatne informacije i podršku, možete posetiti zvaničnu stranicu dodatka na WordPress.org ili stranicu za podršku.
Enlighter je moćan alat za svakog ko želi da prikaže kod na svom WordPress sajtu na estetski prijatan i funkcionalan način.