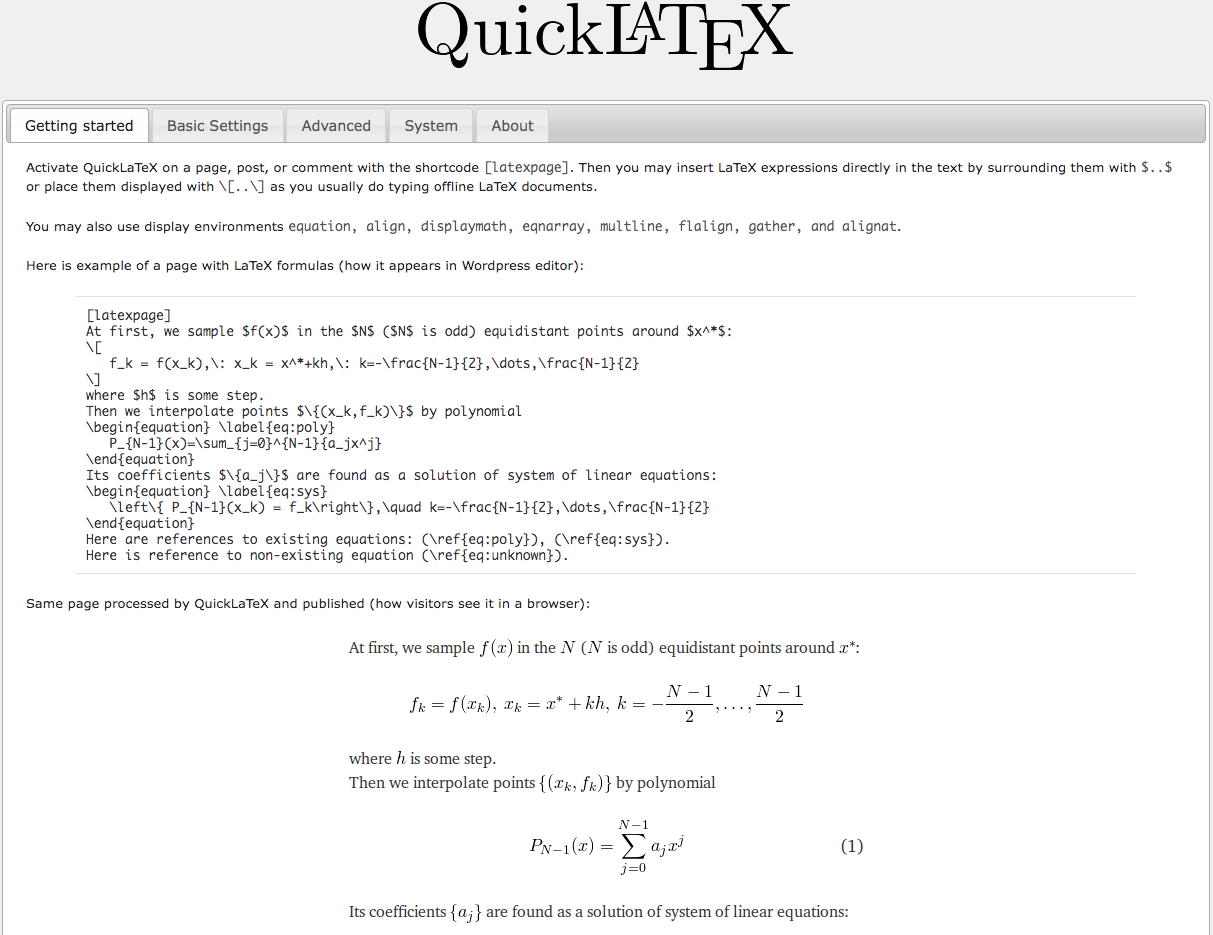
QuickLaTeX je dodatak koji omogućava jednostavno umetanje i prikazivanje matematičkih formula u WordPress postovima i stranicama koristeći LaTeX sintaksu. Radi tako što automatski pretvara LaTeX izraze u slike (tipično PNG) koje se zatim prikazuju na stranici. Nije potrebno imati instaliran lokalni LaTeX server — QuickLaTeX koristi spoljne servere (njihov sopstveni servis) za obradu LaTeX koda.
Osnovne karakteristike QuickLaTeX-a:
- Podržava standardne matematičke formule, TikZ dijagrame, i čak i kompleksniji LaTeX kod.
- Brza obrada, jer koristi udaljene servere za generisanje slika.
- Mogućnost keširanja generisanih slika radi ubrzavanja sajta.
- Podrška za inline (
$...$) i block (\[...\]ili\(...\)) LaTeX kod. - Konfigurisanje izgleda formula (npr. veličina fonta, boje, itd.).
Tipična upotreba u WordPress postu:
[latex]\frac{a}{b} = c[/latex]ili inline:
Some text with an inline formula $E = mc^2$ inside.Evo kako možeš da postaviš QuickLaTeX plugin na svom WordPress sajtu:
1. Instalacija i aktivacija QuickLaTeX plugin-a
- Instalacija:
- Idi na svoj WordPress admin panel.
- Klikni na Plugins (Dodaci) u levom meniju i zatim na Add New (Dodaj novi).
- U pretrazi ukucaj QuickLaTeX.
- Klikni na Install Now (Instaliraj sada) pored rezultata za QuickLaTeX plugin.
- Nakon što se instalira, klikni na Activate (Aktiviraj).
- Aktivacija:
- Kada je plugin aktiviran, on će automatski biti dostupan. Nema potrebe za dodatnim podešavanjima odmah.
2. Konfiguracija QuickLaTeX plugin-a
Nakon što je plugin instaliran, treba da ga konfigurišeš:
- U admin panelu, idi na Settings (Podešavanja) → QuickLaTeX.
- Na ekranu podešavanja možeš videti razne opcije za prilagodbu:
General Settings (Opšta podešavanja)
- Enable QuickLaTeX plugin: Proveri da li je ova opcija uključena.
- Enable MathJax: Ako želiš, možeš omogućiti MathJax za bolje renderovanje određenih formula u HTML-u (nije neophodno za većinu korisnika).
Caching Options (Opcije keširanja)
- Use local cache: Ako želiš da se slike sa formulama keširaju na serveru kako bi ubrzao učitavanje stranica, ostavi ovu opciju uključenu.
- Disable cache if formula is too big: Ako se formula učitava previše dugo, možeš onemogućiti keširanje za veće formule.
Image Size Settings (Podešavanje veličine slika)
- Image width: Podesi širinu slika koje se generišu za formule. Preporučuje se da bude između 300px i 600px, zavisno od dizajna sajta.
- Image height: Takođe možeš postaviti visinu slika, mada ovo obično nije potrebno ako koristiš proporciju.
Advanced Options (Napredna podešavanja)
- Render LaTeX as images: Ako koristiš vrlo složene LaTeX formule ili TikZ dijagrame, ovo možeš ostaviti aktivnim.
- Math rendering delay: Podesi kašnjenje za renderovanje formula (obično 0 ms, osim ako imaš problema sa brzinom učitavanja).
3. Korišćenje LaTeX-a na sajtu
Nakon što si postavio plugin, možeš početi da koristiš LaTeX za matematičke izraze u postovima ili stranicama. Postoji nekoliko načina kako se koristi:
Inline formule
Za inline formule koristi $...$ sintaksu:
Some text with an inline formula $E = mc^2$ inside.
Block formule
Za block formule koristi \(...\):
[latex]
\frac{a}{b} = c
[/latex]
TikZ dijagrami
Za TikZ dijagrame, koristi istu \(...\) sintaksu, samo uključi TikZ kod:
[latex]
\begin{tikzpicture}
\draw (0,0) -- (1,1);
\end{tikzpicture}
[/latex]
4. Prilagodba stila slika sa formulama
Ako želiš da menjaš izgled generisanih slika sa formulama (npr. boje, veličine slova, pozadinu), to možeš uraditi dodavanjem CSS-a na svom sajtu. Primer:
.quicklatex img {
border: 1px solid #000; /* Dodaje crnu ivicu oko svake formule */
padding: 5px; /* Dodaje prostor unutar slike */
background-color: #f0f0f0; /* Postavlja svetlo sivu pozadinu */
}
Možeš dodati ovaj CSS u Appearance → Customize → Additional CSS.
5. Testiranje
Da bi testirao da li sve radi ispravno:
- Napravi novi post ili stranicu.
- Dodaj nekoliko LaTeX formula koristeći gore opisane sintakse.
- Objavi post i proveri kako izgleda na stranici. Formula bi trebalo da se prikaže kao slika, a matematički izrazi budu ispravno renderovani.
6. Problemi i rešenja
Ako primetiš da se formule ne prikazuju:
- Proveri da li je Enable QuickLaTeX plugin opcija uključena u podešavanjima.
- Uveri se da tvoj server ima dozvoljen pristup spoljnim serverima za generisanje slika.
- Ako koristiš HTTPS na sajtu, proveri da li postoji problem sa SSL/TLS sertifikatima i komunikacijom sa spoljnim serverima.